Theo mình là hiểu càng sâu càng tốt, thể hiện qua các “mức” như ví dụ ở dưới đây.
—
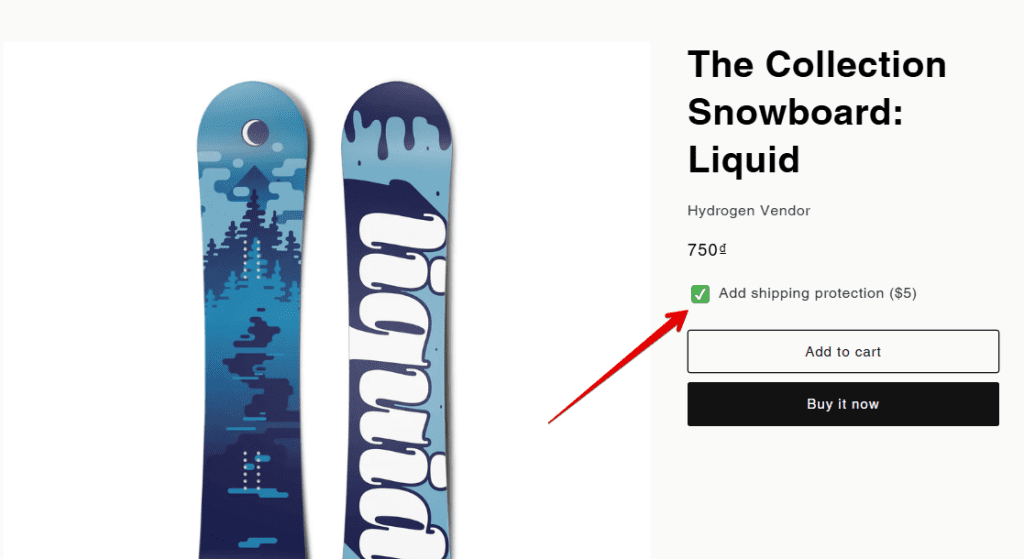
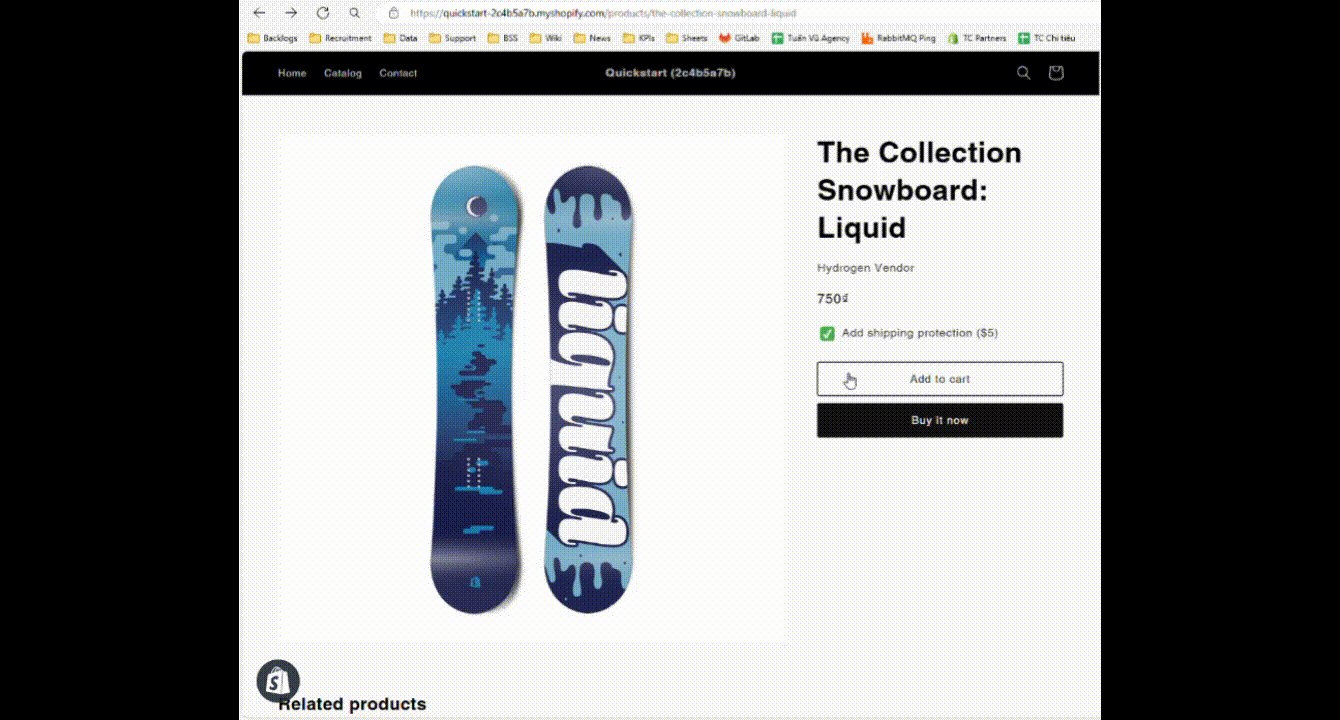
Tính năng mình đang làm là thêm một option Shipping protection (Bảo hiểm ship hàng) để customer (khách hàng của cửa hàng) có thể chọn khi mua hàng. Lợi ích của tính năng:
- Đối với merchant (chủ cửa hàng), họ có thêm tiền
- Đối với customer, họ an tâm hơn với việc bỏ ra chút chi phí

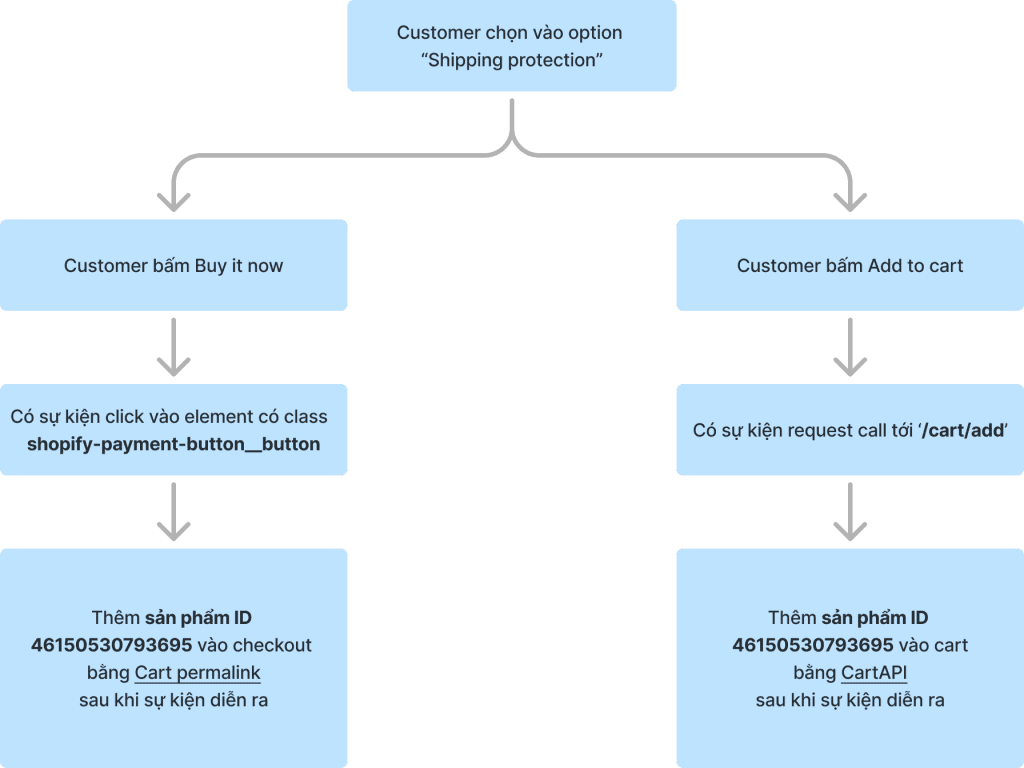
Sơ đồ logic tính năng khi hoàn thiện

—
Mức 1
Hiểu rất cơ bản
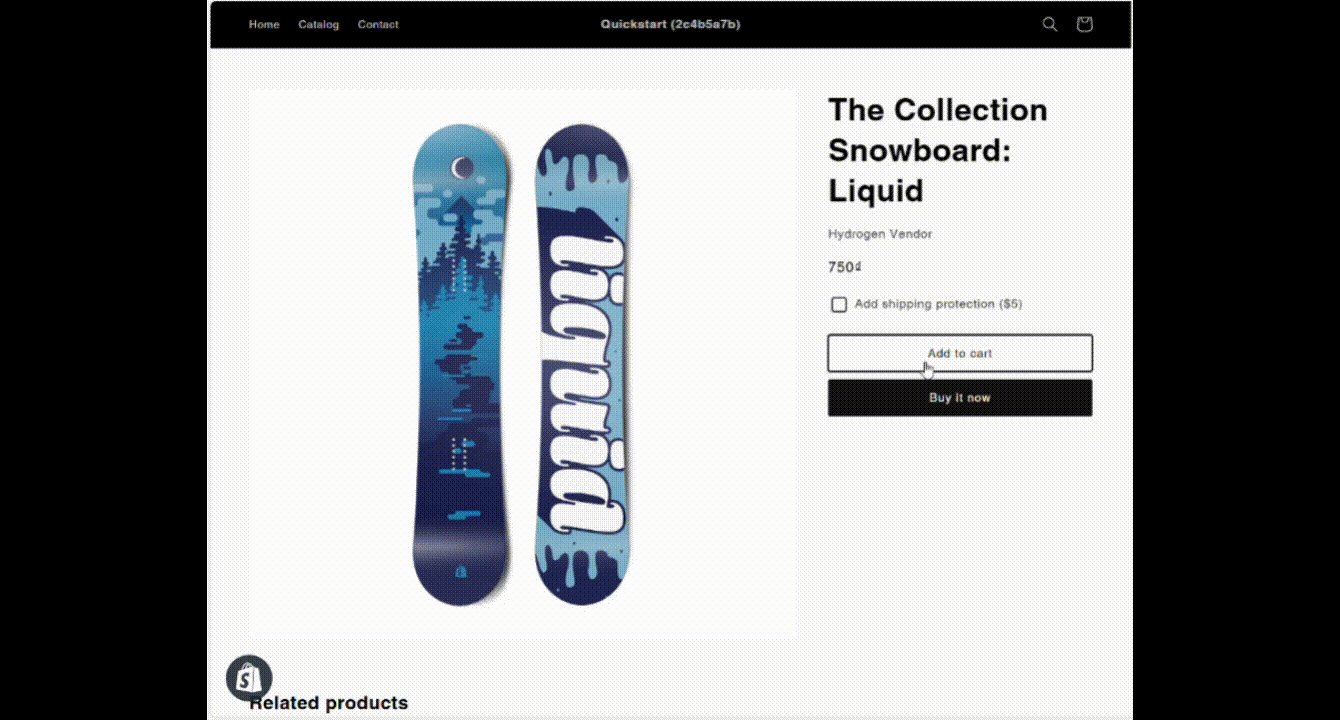
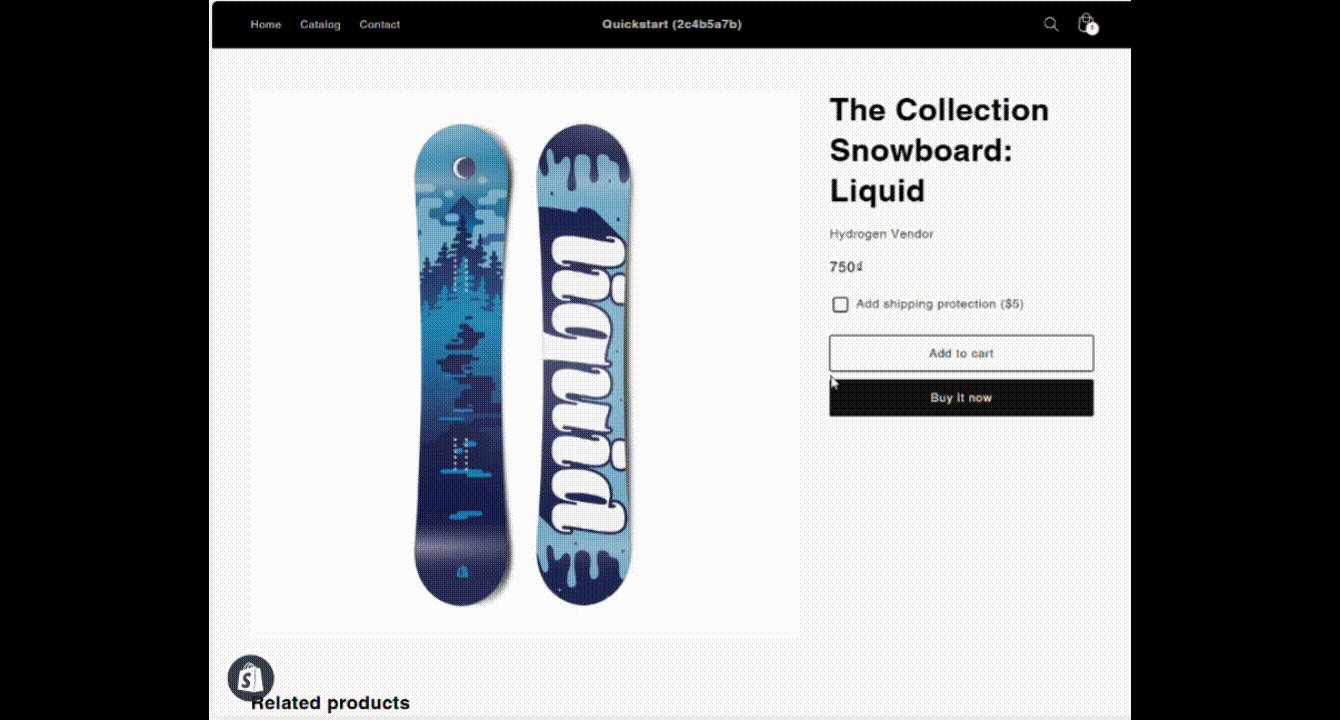
1. Mỗi khi customer mua sản phẩm ở Product page thì nếu option được tick thì sẽ thêm Shipping protection vào đơn hàng.

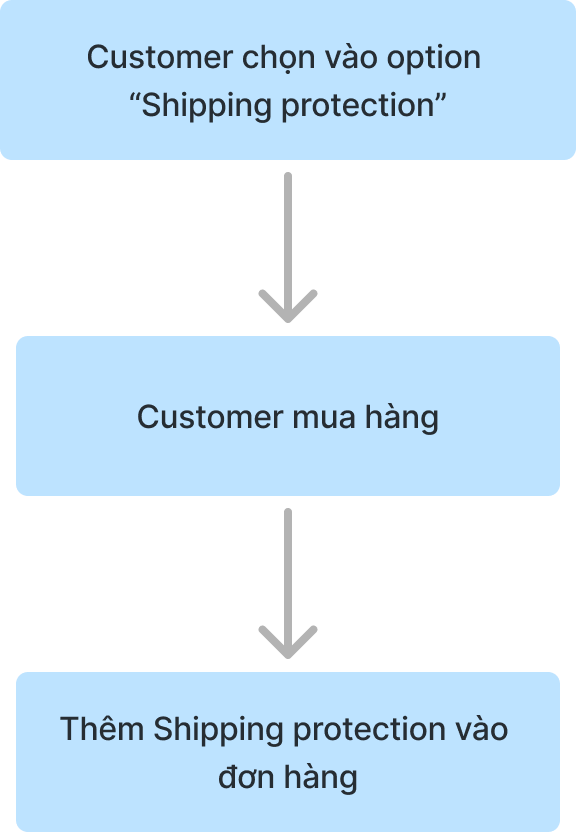
Đó cũng là nghiệp vụ mức 1. Sơ đồ như này:

—
Mức 2
Về Shipping protection
Nền tảng e-commerce của cửa hàng là Shopify. Shopify không hỗ trợ trực tiếp việc thêm option dạng Shipping protection này với case mua hàng ở Product page, vậy nên chúng ta cần dùng một cách khác.
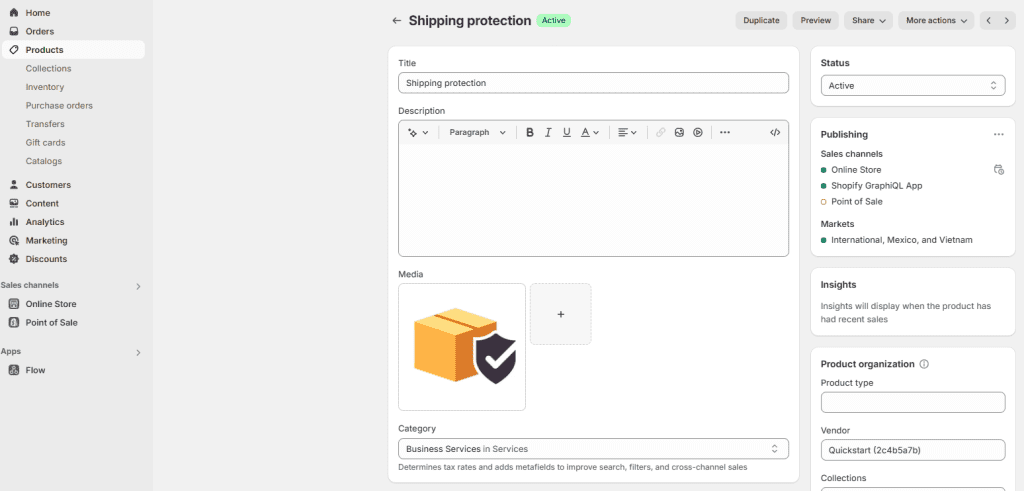
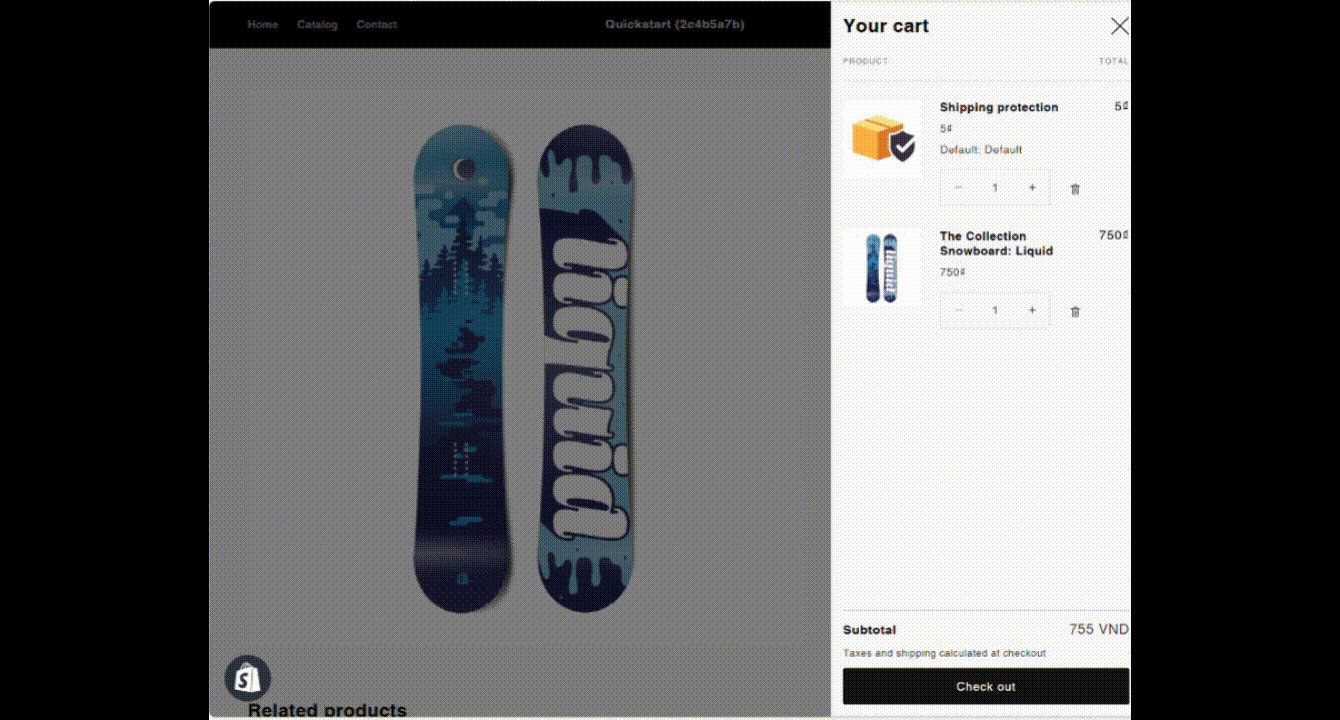
Thêm Shipping protection dưới dạng một sản phẩm có vẻ ok. Giá của Shipping protection cũng sẽ được tính vào đơn hàng và customer có thể thao tác xoá Shipping protection nếu họ không thích.

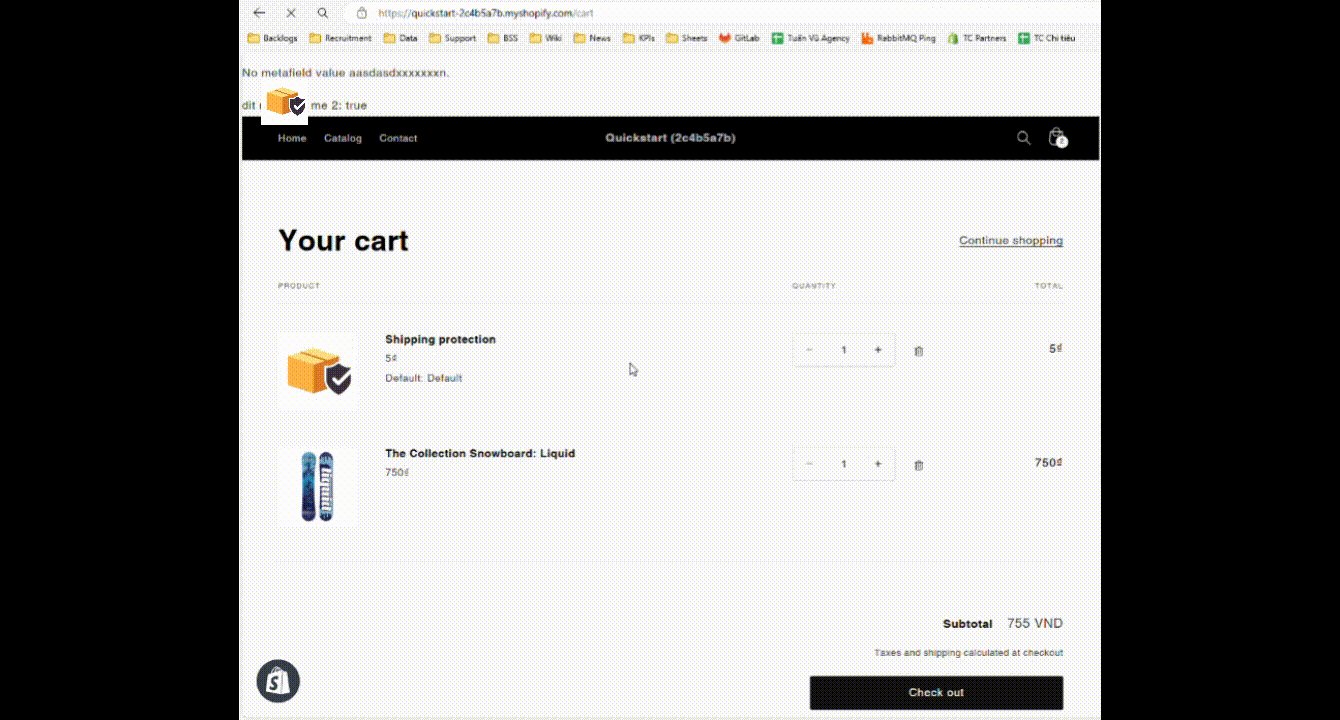
=> Chốt Shipping protection sẽ được thêm dưới dạng một sản phẩm

Về việc mua sản phẩm
Ở trang Product page (trang sản phẩm), có 2 hành động cơ bản liên quan tới việc mua hàng:
1. Add to cart: Thêm sản phẩm vào giỏ hàng

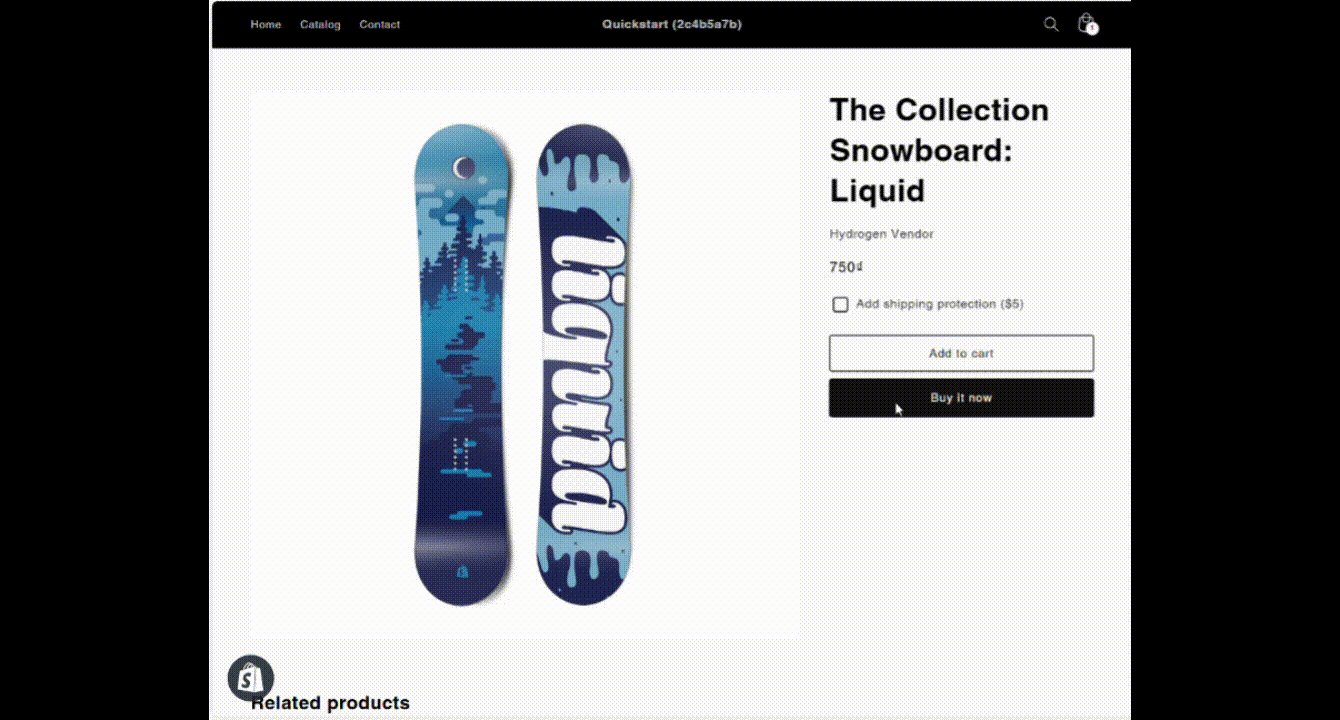
2. Buy it now: Mua sản phẩm này luôn, phong cách

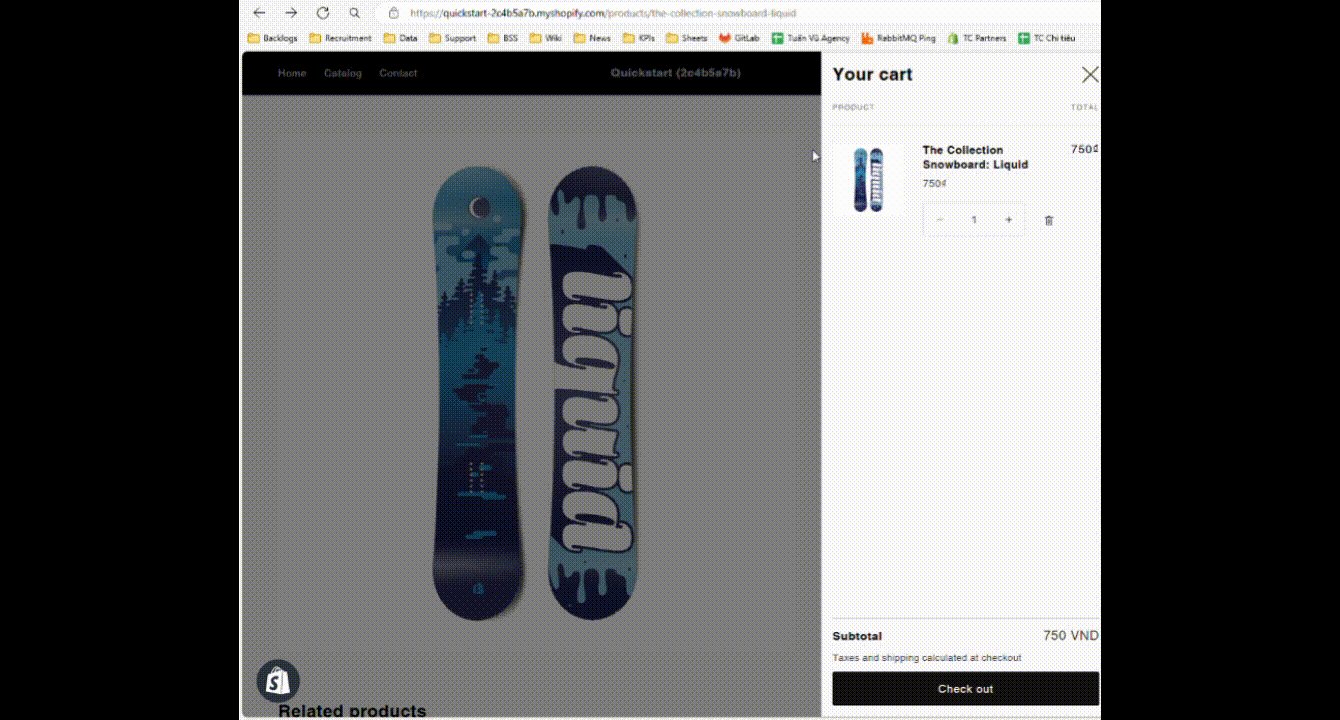
=> Cần thêm Shipping protection sau khi customer thực hiện action Add to cart hoặc Buy it now
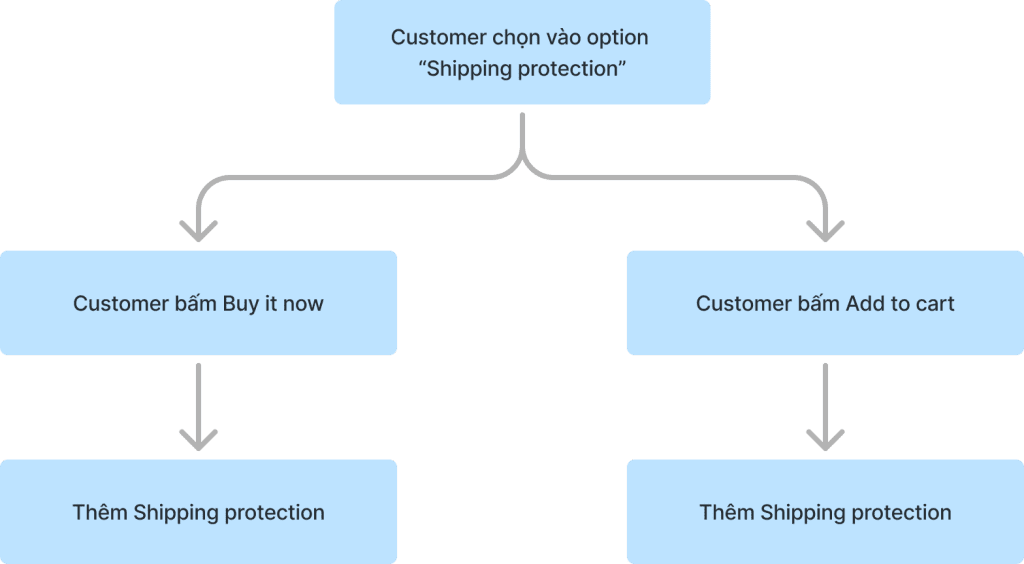
Chốt lại, nghiệp vụ mức 2 sẽ là:
2. Thêm sản phẩm Shipping protection khi customer thực hiện action Add to cart hoặc Buy it now.
Sơ đồ:

—
Mức 3
Về việc thêm Shipping protection khi mua hàng
Khi đã chốt Shipping protection là một sản phẩm thì cần tìm ra cách để có thể thêm sản phẩm này vào Cart (giỏ hàng) và Checkout (thanh toán).
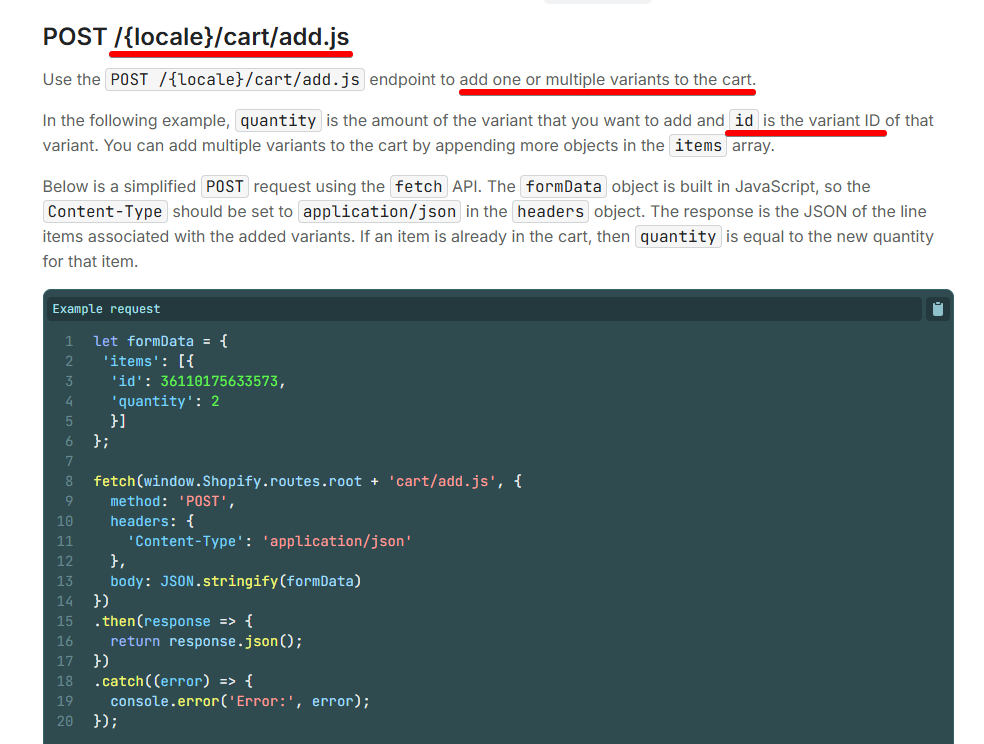
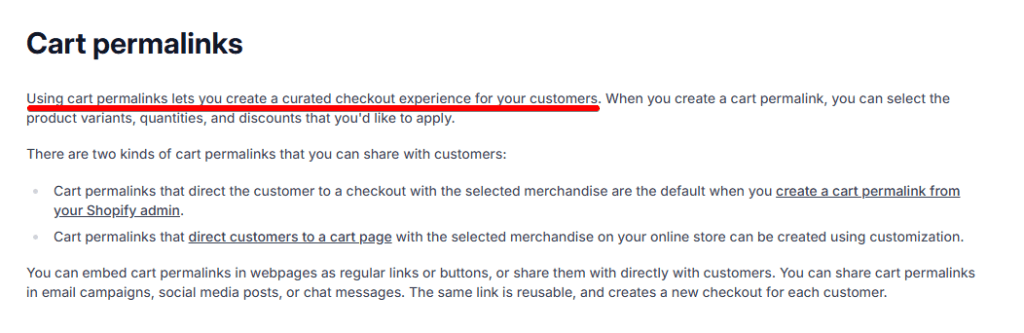
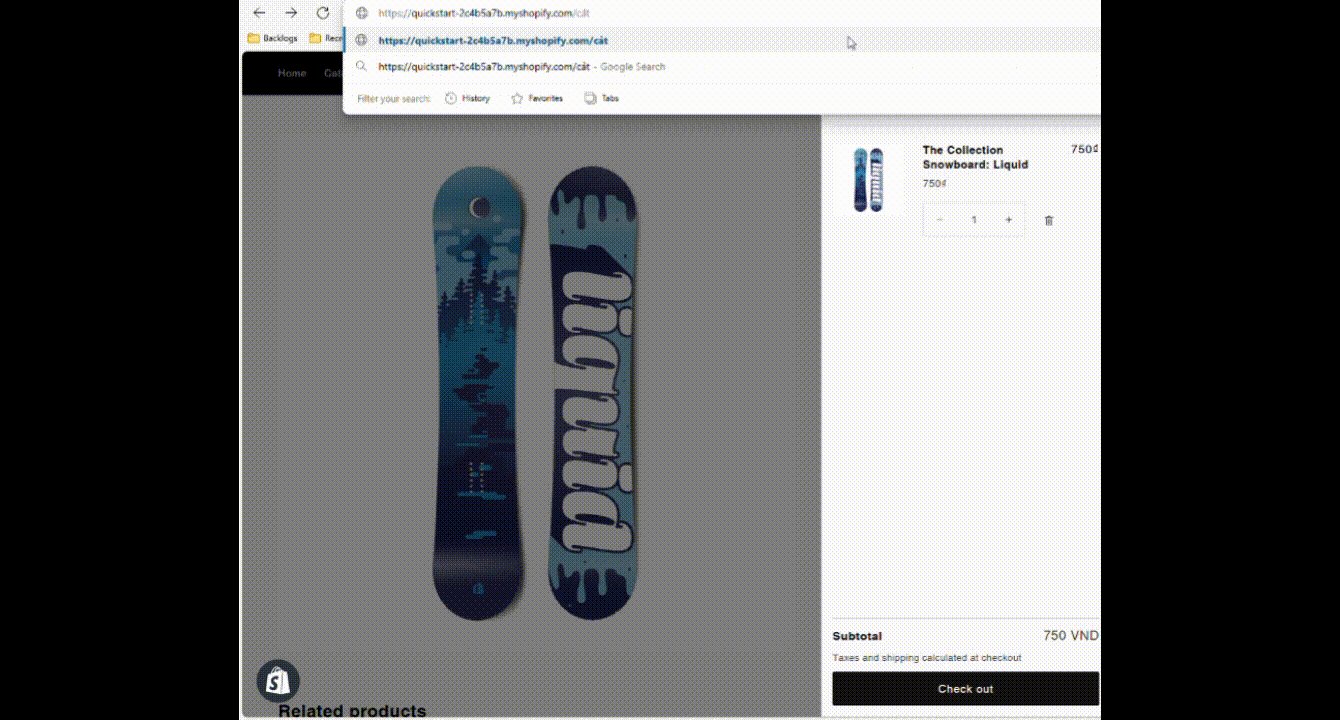
Và giải pháp là sử dụng CartAPI và Cart permalink của Shopify.


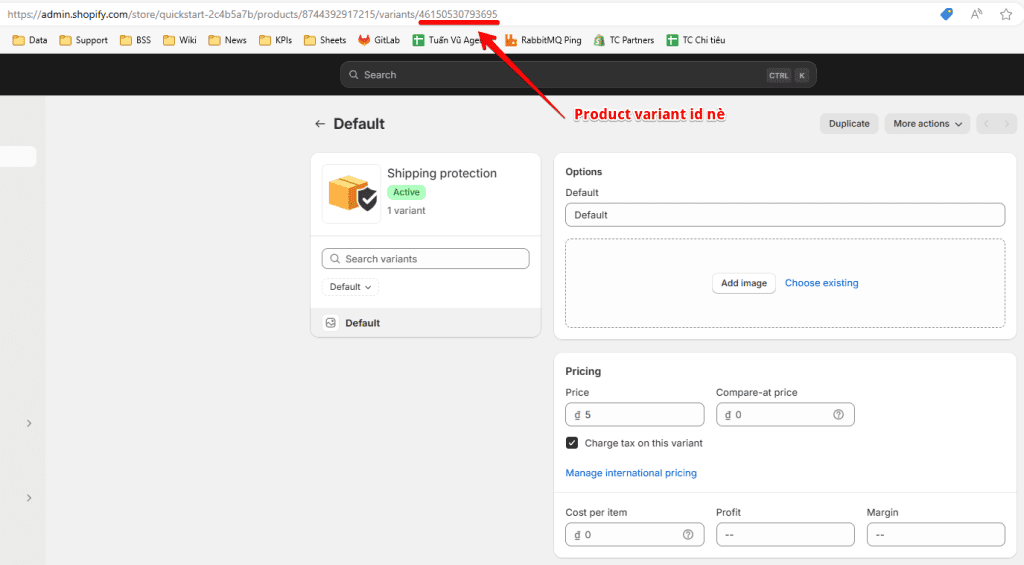
Để thêm sản phẩm khi mua hàng dùng CartAPI và Cart Permalinks thì cần ID của sản phẩm. Vậy nên mình đã tạo sẵn một sản phẩm và có id là 46150530793695. Khi đó, việc cần làm là
3.1. Thêm sản phẩm có id 46150530793695 khi customer thực hiện action Add to cart hoặc Buy it now bằng CartAPI và Cart Permalinks.

Về action Add to cart
Vấn đề ở đây là cần biết khi nào user thực hiện Add to cart để mình thêm sản phẩm 46150530793695 vào.
Có một cách khá đơn giản: Bắt sự kiện khi nút Add to cart được click.
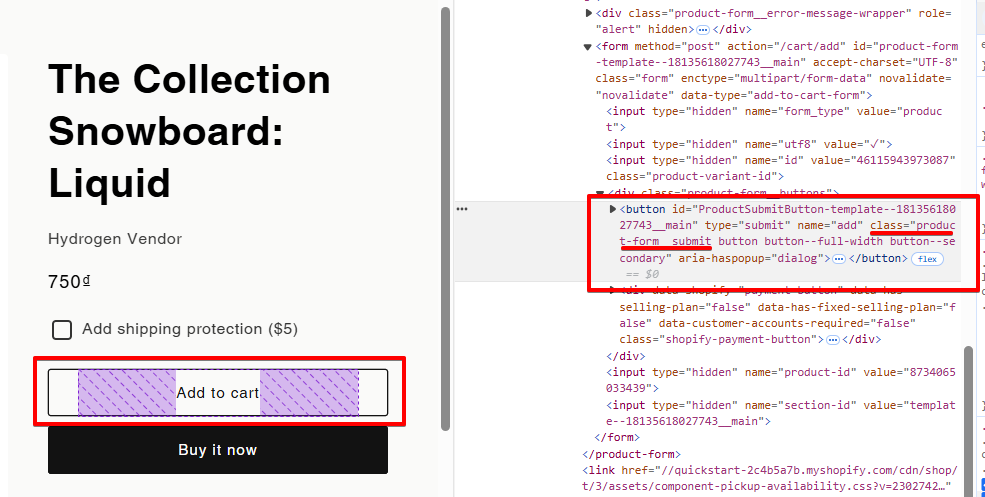
Câu hỏi tiếp theo, làm sao để biết đâu là button Add to cart ở trên trang?

Khi inspect HTML thì mình thấy button Add to cart có class khá đặc trưng là … Tuy nhiên, vì mình muốn chức năng hoạt động trên tất cả cửa hàng, không chỉ cửa hàng mình đang test nên mình ngó một số theme ở Shopify Theme App Store thì thấy button Add to cart của một số theme không có class đó => Solution này không hợp lý.

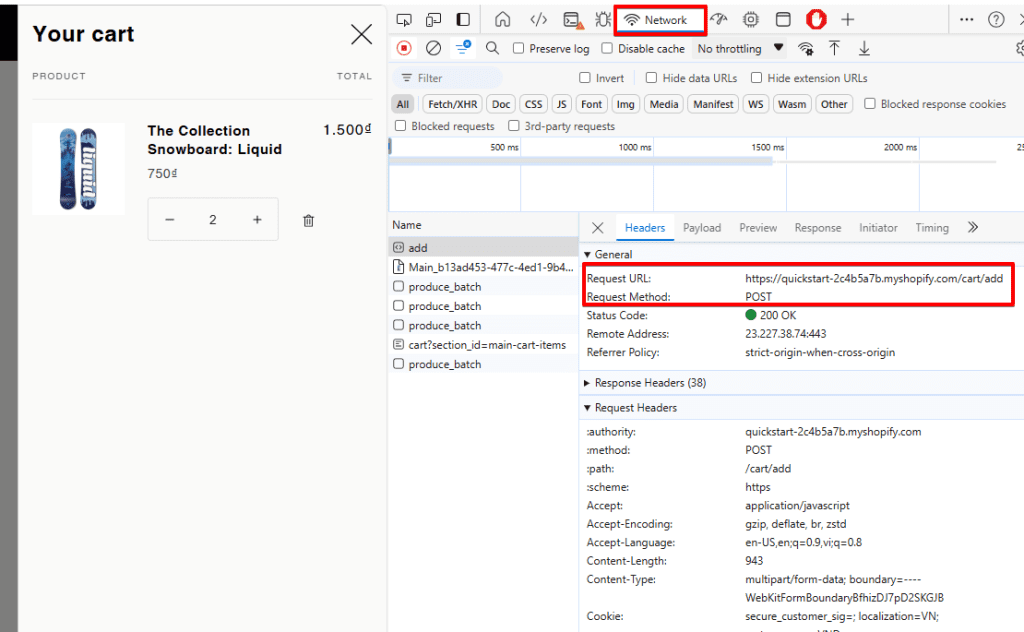
Tìm cách khác. Mình mở Devtools xem các request được thực hiện khi customer thực hiện action Add to cart. Dễ thấy là khi bấm vào Add to cart, một request tới “/cart/add” được thực hiện và mình có thể bắt được sự kiện này. Do đó việc cần làm là:
3.2. Bắt sự kiện Add to cart bằng cách bắt sự kiện khi một request tới url “/cart/add” được gọi.
Về action Buy it now
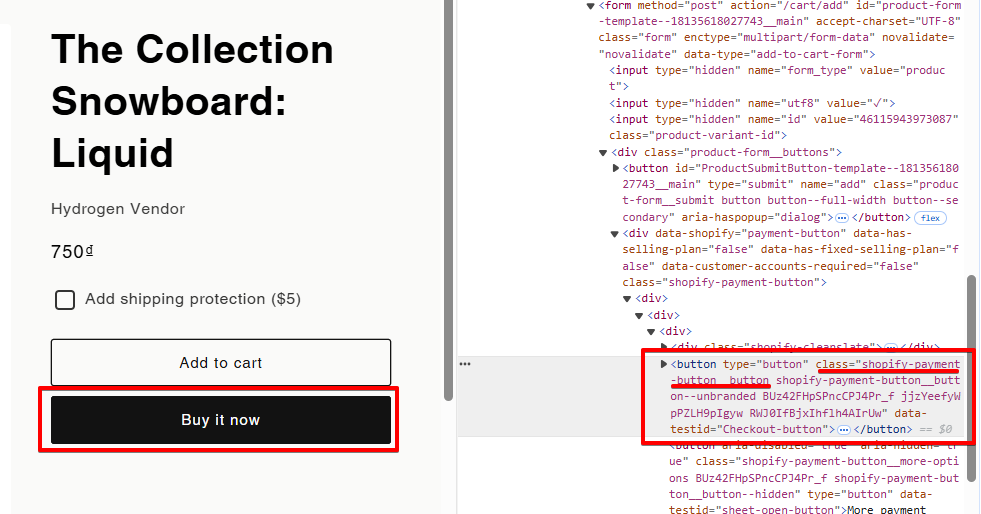
Tương tự với ý tưởng đầu tiên của bắt sự kiện bấm Add to cart. Mình inspect HTML thì thấy có đặc trưng là class của button Buy it now chứa “shopify-payment-button__button”. Sau khi check một số theme ở Shopify Theme App Store thì thấy đều tương tự nên mình chốt luôn:
3.3. Bắt sự kiện Buy it now bằng cách bắt sự kiện click của HTML element của class chứa “shopify-payment-button__button”

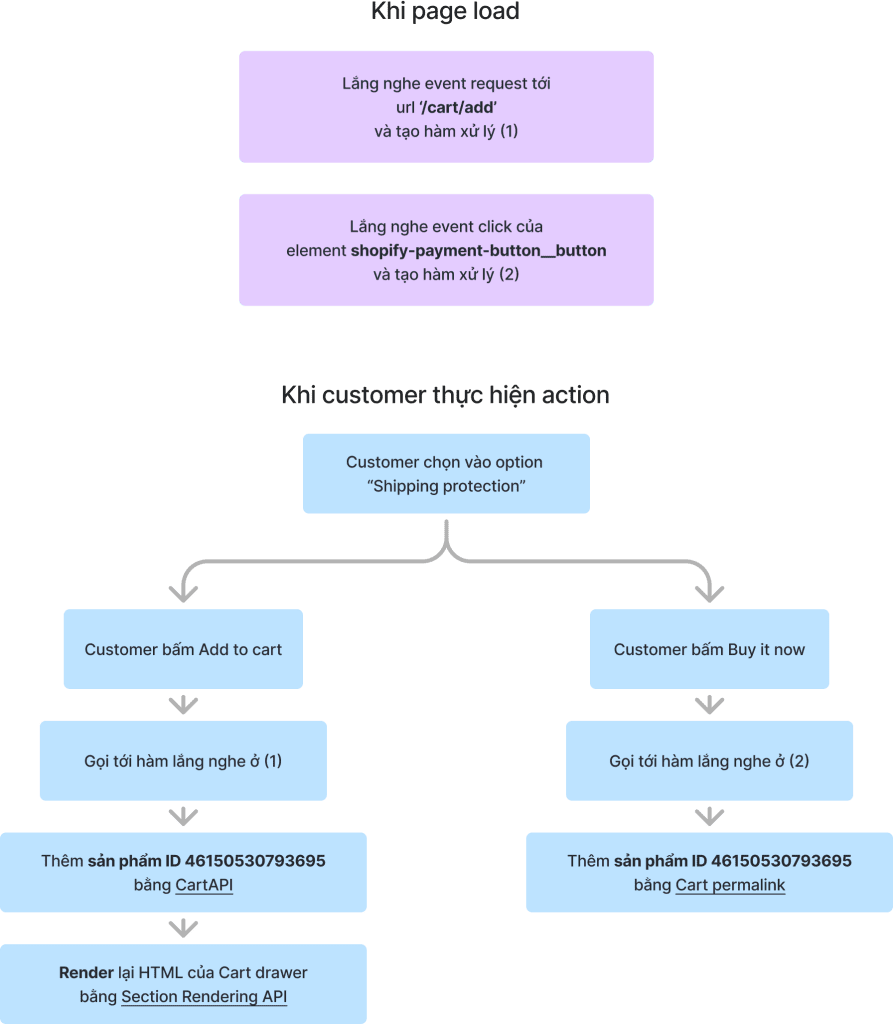
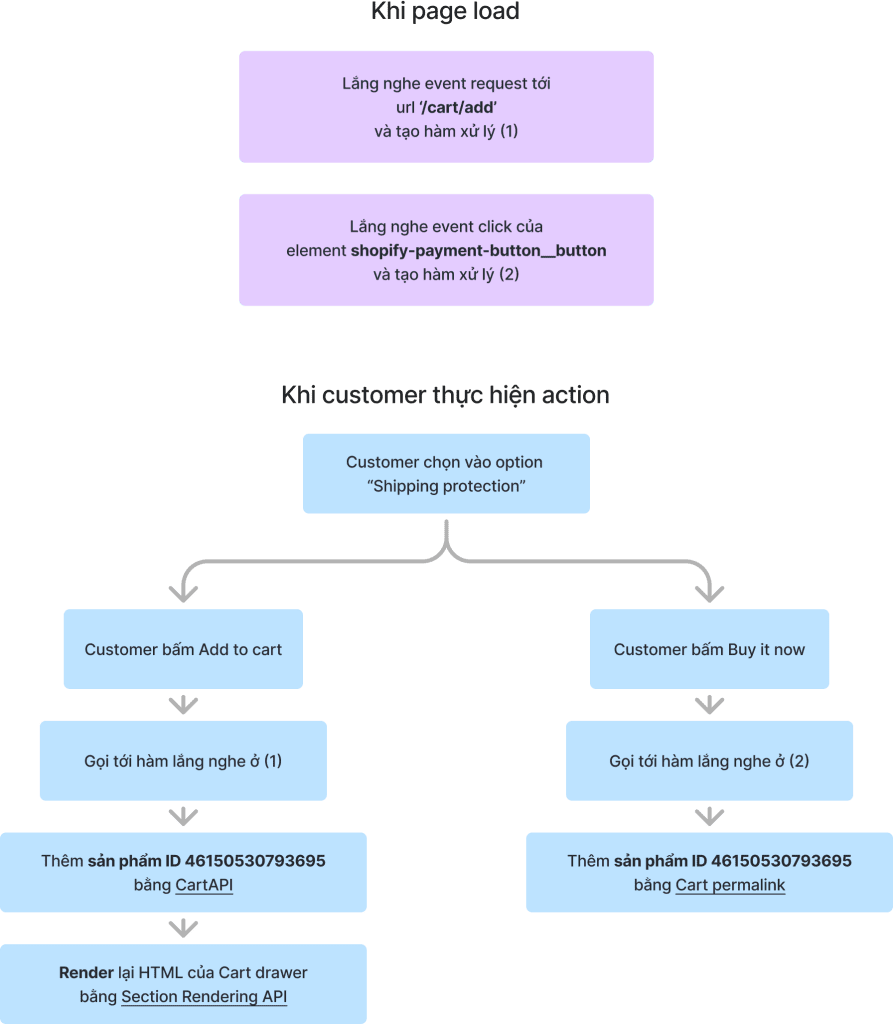
Sơ đồ:

—
Mức 4
Về bắt sự kiện request tới url “/cart/add“
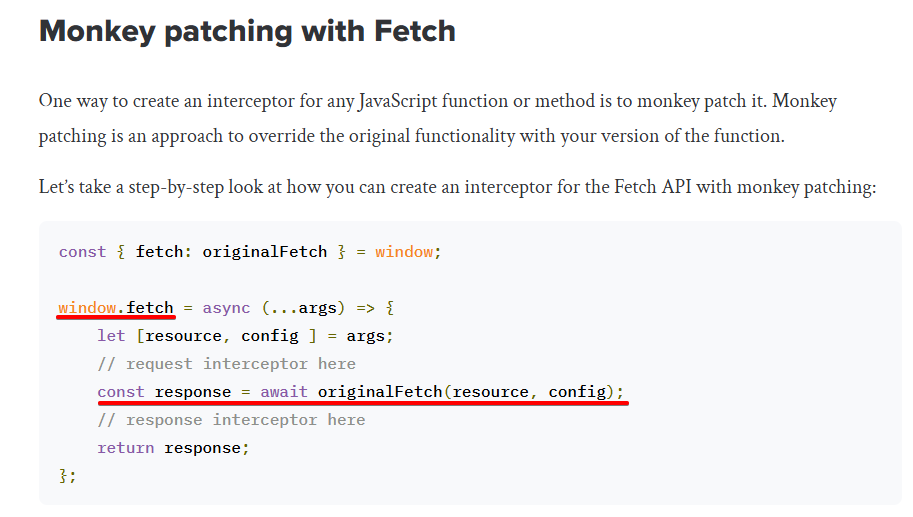
Sau khi hỏi ChatGPT và Google thì có thể dùng window.fetch triển khai giải pháp này.

Vậy việc cần làm là:
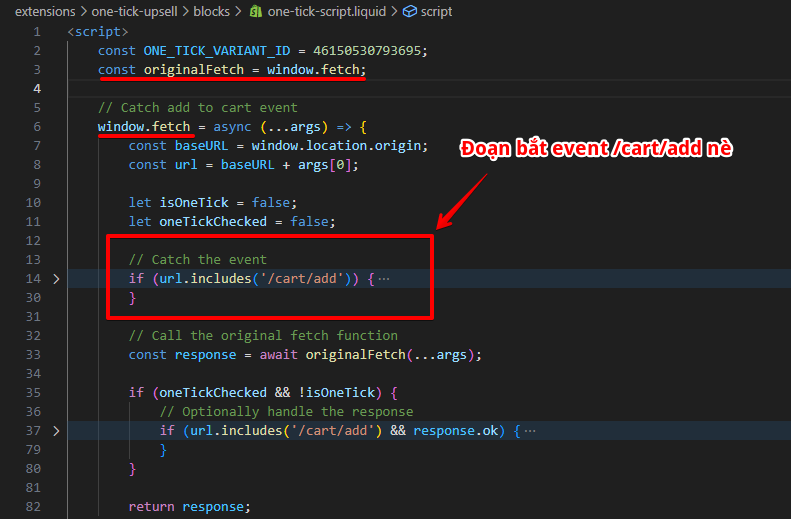
4.1. Sử dụng window.fetch để bắt sự kiện khi một request tới url “/cart/add” được gọi

Về bắt sự kiện click HTML element class chứa “shopify-payment-button__button“
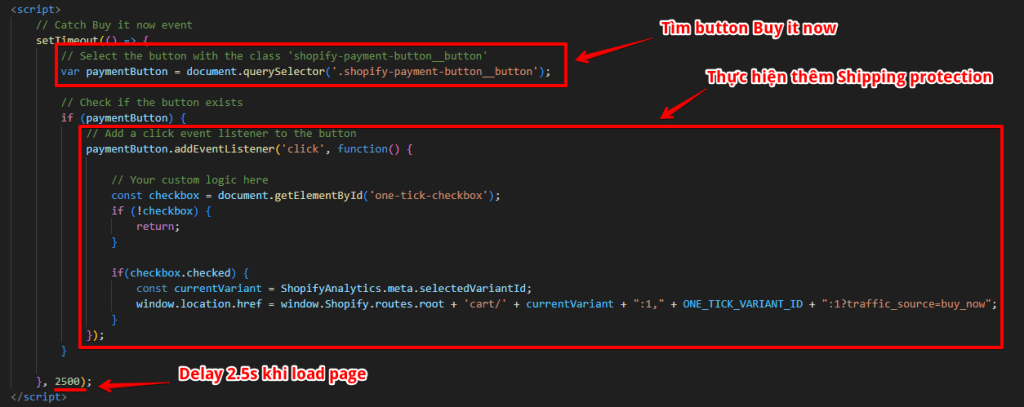
Cái này thì đơn giản thôi, chỉ cần dùng addEventListener là xong. Tuy nhiên vì button Buy it now không hiện luôn thì page được load nên khi vào page, cần delay khoảng 2.5 giây rồi mới thêm sự kiện cho button Buy it now. Khi đó việc cần làm:
4.2. Đợi 2.5 giây sau khi page được load, thêm EventListener vào HTML element class chứa “shopify-payment-button__button”

—
Mức 4.X
Mức này không có trong kế hoạch.
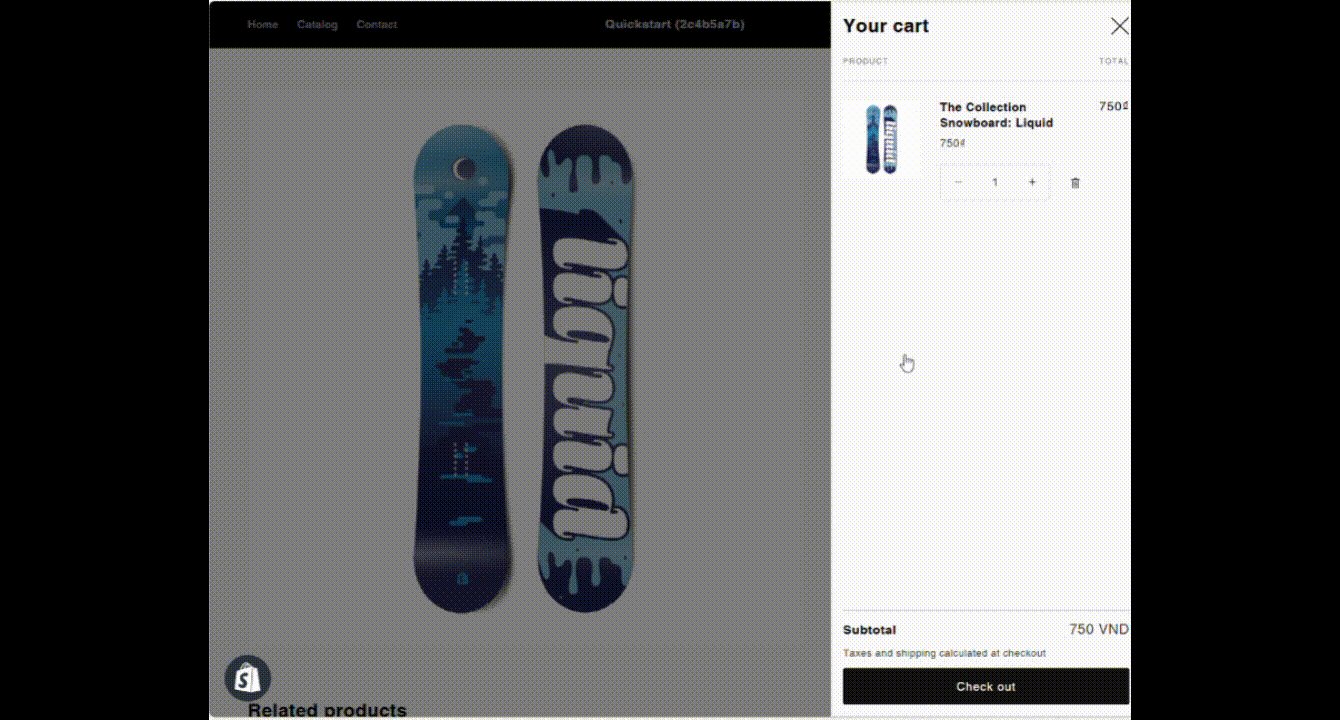
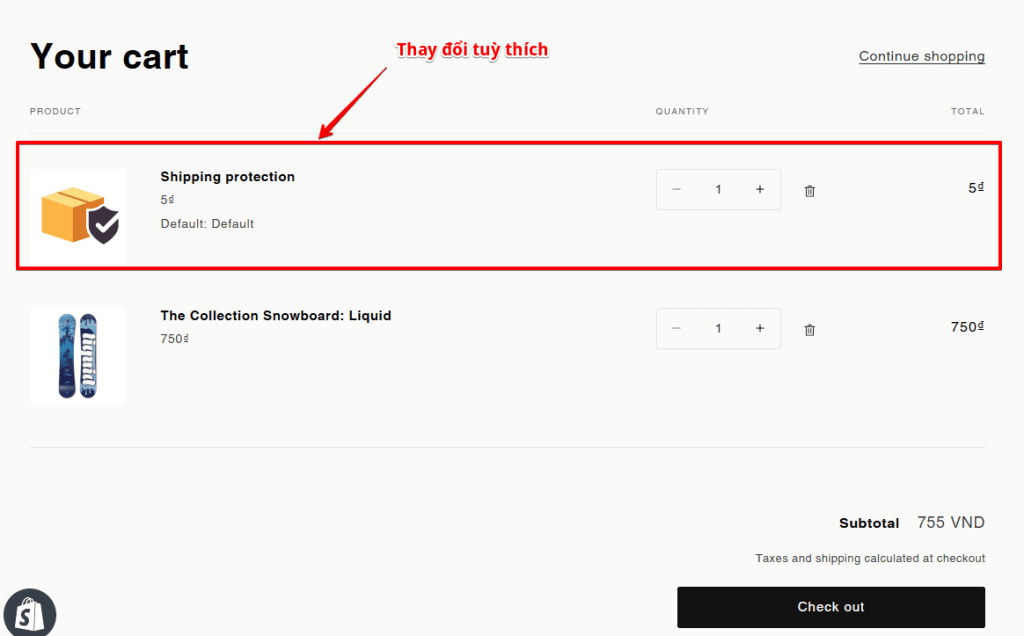
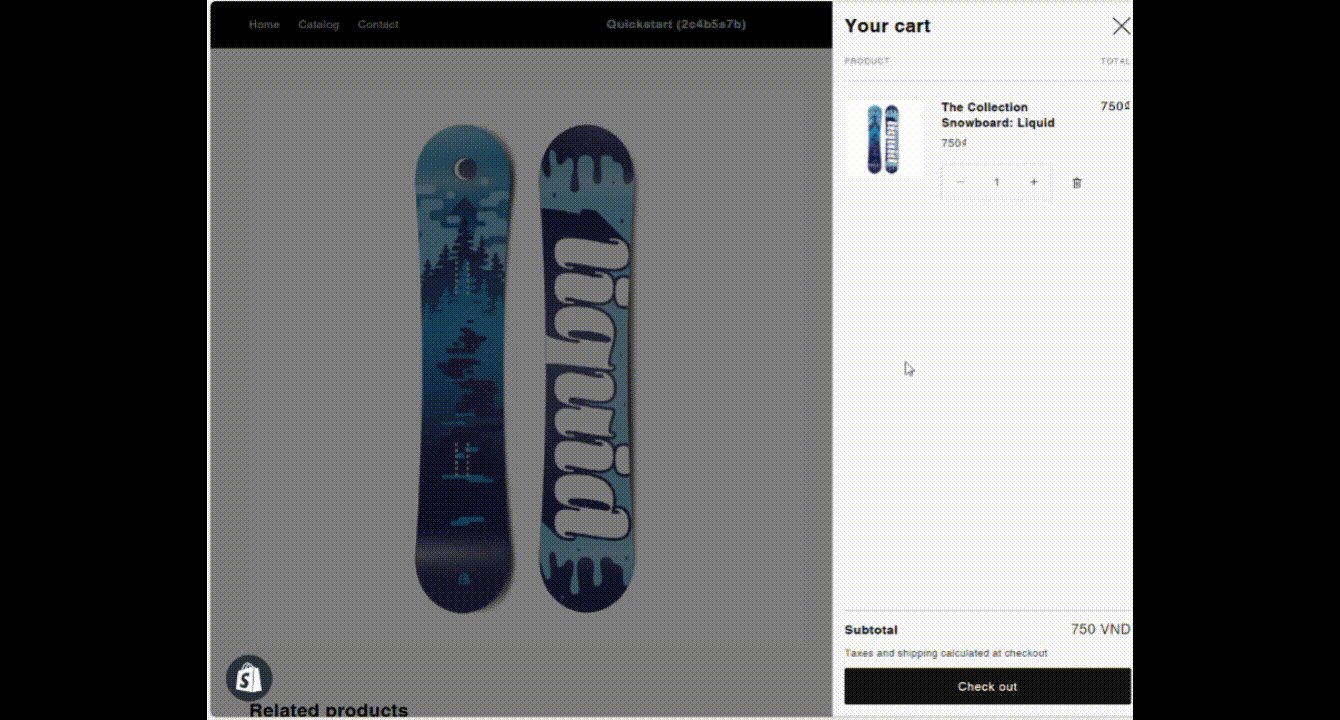
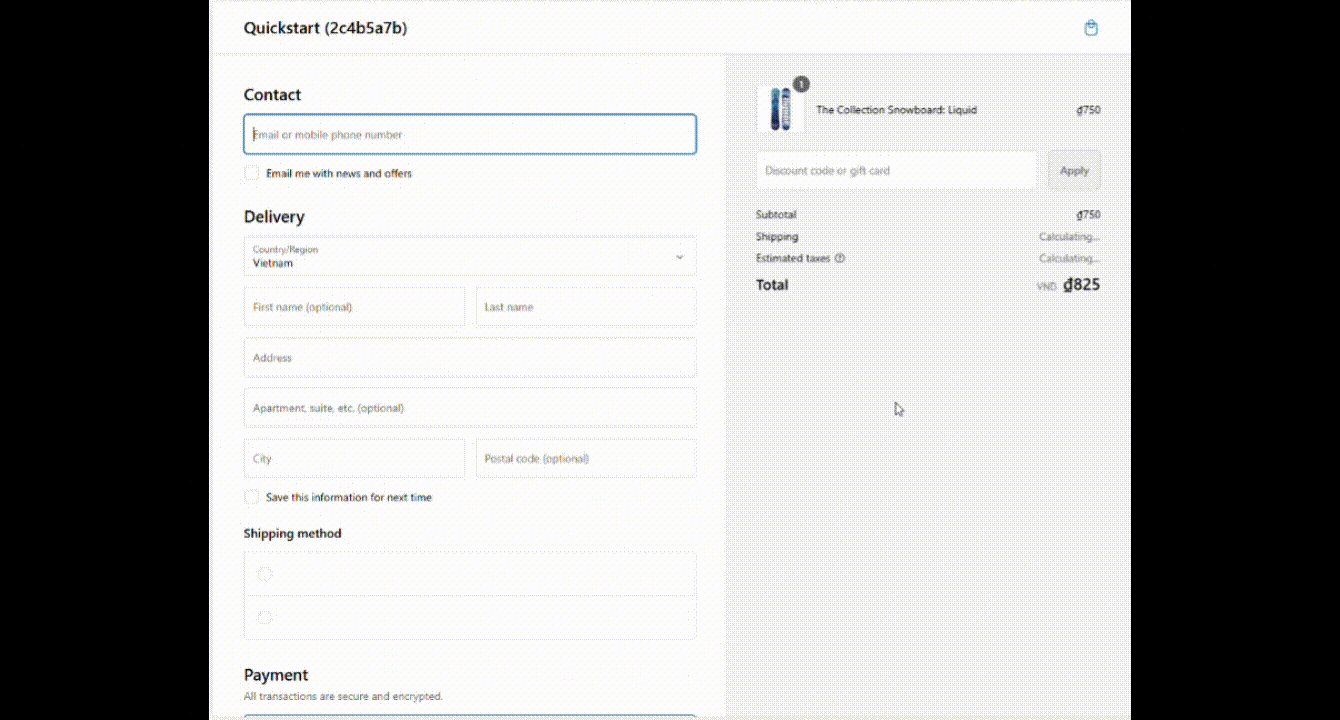
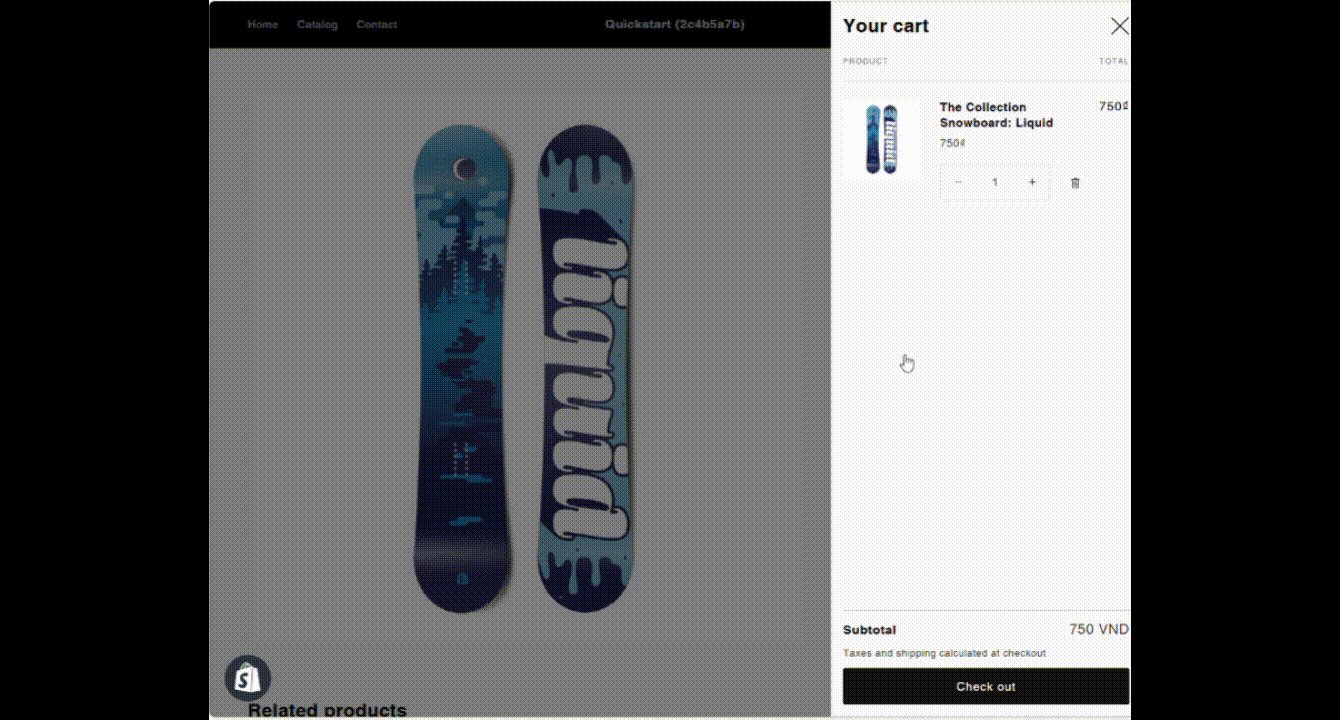
Khi thực hiện thêm Shipping protection bằng CartAPI nhưng hiển thị lại không thấy?? Vào Cart page xem thì vẫn thấy có.

=> Có thể là do Shipping protection được thêm sau sản phẩm chính nên lúc đó HTML chưa load được sản phẩm mới.
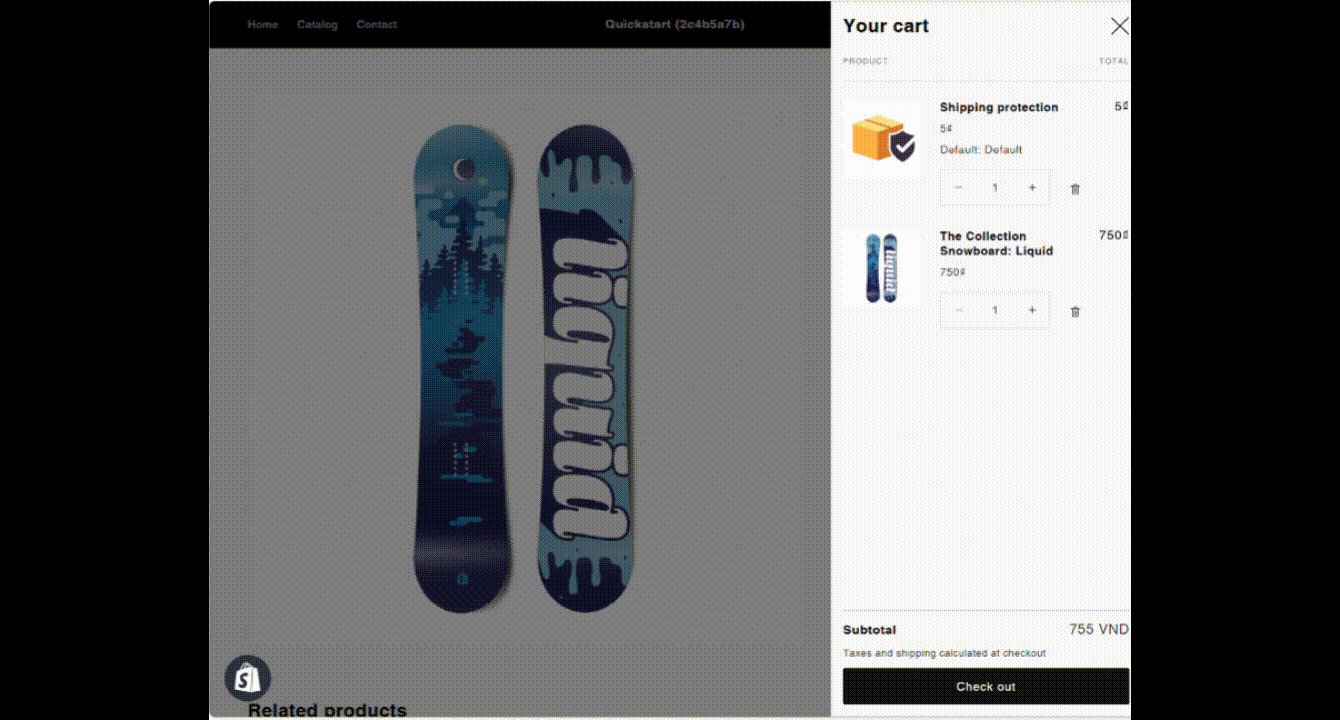
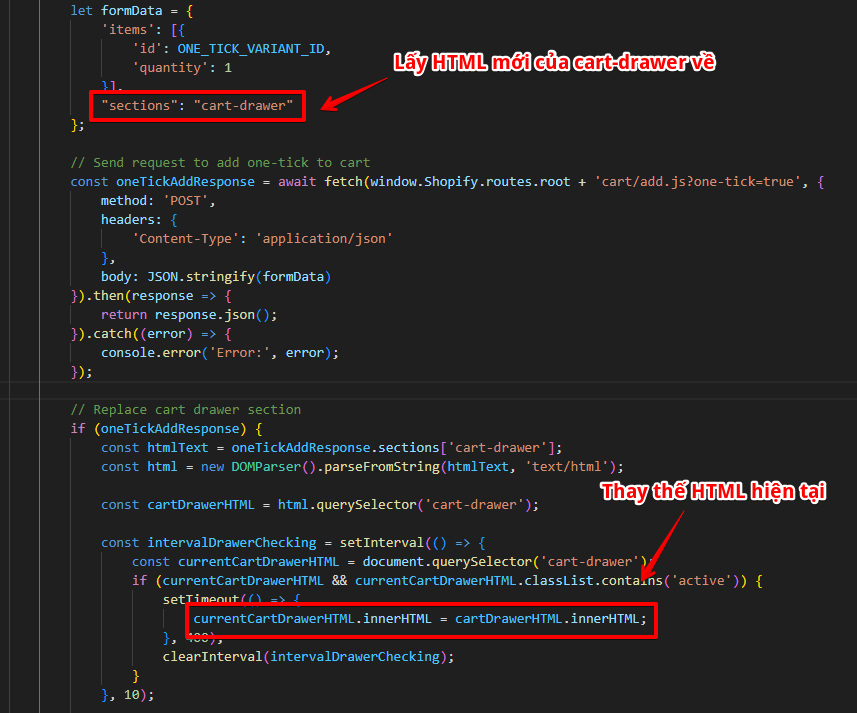
Sau khi research thì có thể dùng Section Rendering API của Shopify để render lại HTML của phần Cart drawer (cái cart bên phải) này. Thử nghiệm thấy kết quả như ý muốn:

Ok, vậy mức 4.X sẽ là:
4.X.1. Sau khi thêm Shipping protection vào Cart, sử dụng Section Rendering API để render lại Cart drawer.

Sơ đồ:

—
Kết
Với vị trí BA/PO/PM…, về nghiệp vụ đặc thù của domain, bạn nên tối thiểu hiểu được mức 2 và nên hiểu đến mức 3. Hiểu đến mức 4 thì pro rồi, mức 5 thì phong cách luôn, đi code được rồi.
Những thứ cơ bản cần hiểu là:
- Dùng công nghệ gì? (What)
- Dùng API nào? Document ở đâu? (What)
- Cách thức sử dụng như nào? (How)
Đây chỉ là một tính năng trong nhiều phần của app mình đang thực hành code. Ngoài ra còn một số phần khác nữa như: Giao diện settings, Thao tác sửa Settings, Tương tác với Database,…

Hi vọng bạn thấy bài viết hữu ích 🙂 Mong nhận được sự ủng hộ của bạn để mình có động lực ra các phần tiếp theo.
0 Comments