Nếu chưa đọc P1 thì bạn có thể đọc ở đây nha.
Sản phẩm đầu tay khi hoàn thiện:

Bạn có thể xem demo kỹ hơn ở đây nè. Đây là một sản phẩm nhỏ trước khi mình bắt tay xây dựng FastAIRewrite.com
I. Ý tưởng
Với mục tiêu là khiến cho việc viết lại (rewrite) content một cách nhanh nhất thì mình nghĩ làm một Chrome Extension là hợp lý. Và lý do là:
- Đa số lần mình cần rewrite content là khi sử dụng web, vậy nên nếu dùng Chrome Extension thì có thể áp dụng vào case của mình luôn
- Chrome Extension khá phổ biến nên khả năng quy trình phát triển cũng được làm chuẩn và tối ưu rồi

Tiếp theo câu hỏi cần trả lời là: Làm thế nào để rewrite một cách nhanh nhất?
Để rewrite content thì cần:
- Nội dung gốc (bắt buộc)
- Yêu cầu đặc biệt (không bắt buộc)
Ví dụ, khi tôi muốn rewrite “chào” thành một câu chào lễ phép hơn thì:
- Nội dung gốc: “chào”
- Yêu cầu đặc biệt: “khiến câu chào lễ phép hơn”
Khi đó đầu ra có thể là “Xin chào bạn ạ”.
Oce, với 2 thông tin tối thiểu đó, mình có thể làm extension dưới dạng một popup. Khi 1 đoạn text được chọn thì popup sẽ tự xuất hiện. Người dùng có thể tương tác trên popup đó để rewrite một cách nhanh chóng.
Một ý tưởng hình thành một cách nhanh chóng, tiếp theo đến công đoạn nghiên cứu phương hướng làm extension này.
II. Nghiên cứu các thứ
Vì mình làm Chrome Extension nên cách thức phát triển cũng phải tuân theo các nguyên tắc của nó. Do đó, việc đầu tiên mình làm khi nghiên cứu là xem document về Chrome Extension Development. Bạn có thể xem ở đây.

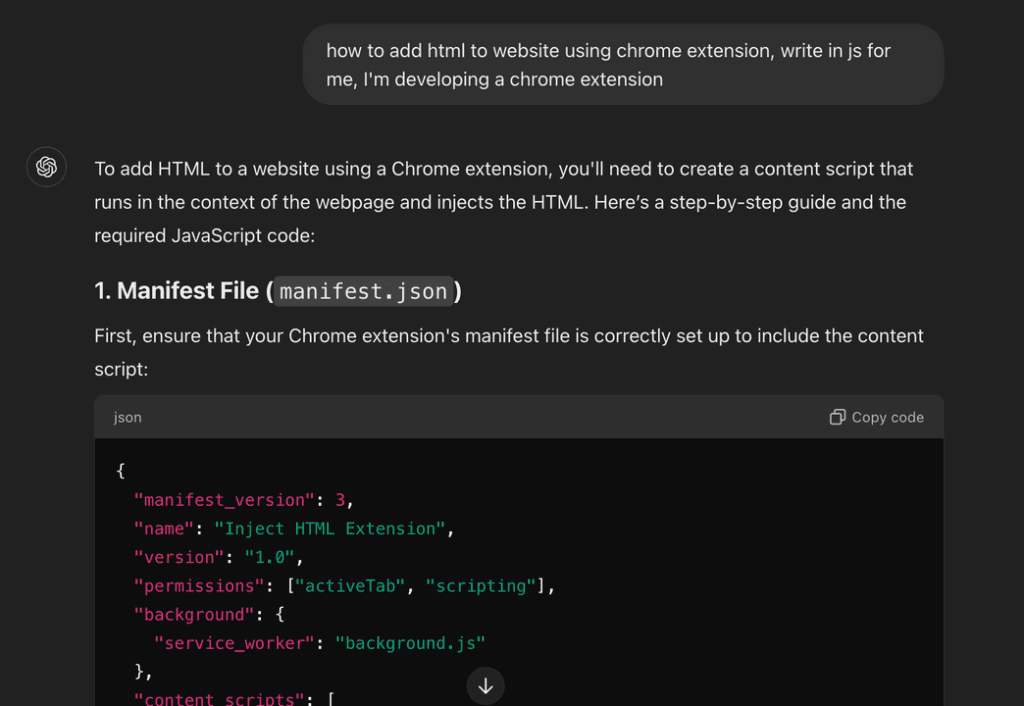
Ngoài ra mình cũng hỏi ChatGPT cho chắc cú nữa.

Sau khi tìm hiểu, thì extension của mình cần bắt buộc những file sau:
- manifest.json: Để khai báo thông tin và cấu trúc extension
- content_script.js: Để chèn code javascript vào các website. Vì mình sẽ làm dưới dạng popup nên mình bắt buộc dùng javascript để hiển thị được popup đó ra.
Khá đơn giản so với cấu trúc khi làm các sản phẩm khác như web, mobile app, hay Shopify app.
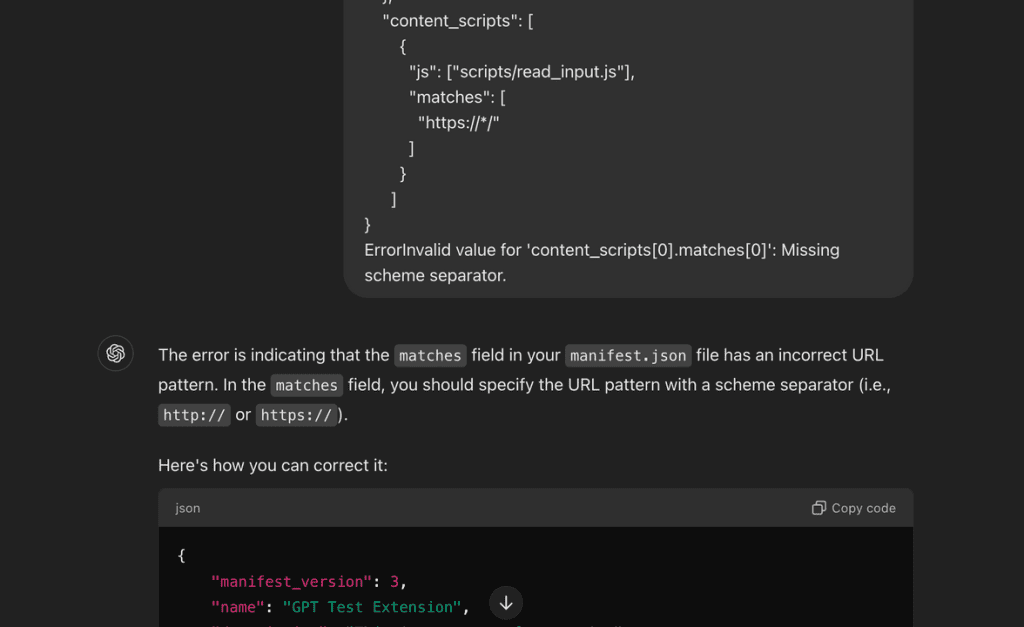
Trước khi bắt tay vào làm thì mình có tạo thử một extension cơ bản, kết quả là lỗi tùm lum. Cũng may giờ hiện đại có AI giúp mình fix bug , tiết kiệm thời gian hơn rất nhiều.

III. Vào việc
Khi đã nắm rõ cấu trúc project cần tổ chức, việc tiếp theo là vạch ra những logic code cần viết. Theo ý tưởng ban đầu là:
Một popup xuất hiện khi một đoạn text được bôi đen, có chứa các ô yêu cầu đặc biệt để người dùng có thể chọn và viết lại content.
Oce, dựa trên ý tưởng này thì đây là những thứ mình sẽ phải code:
- Bắt sự kiện khi một đoạn text trên trang web được chọn.
- Hiển thị popup với 1 trường thông tin là “Extra note”. Ngoài ra để đầu ra phong phú hơn, sẽ có 1 trường thông tin chọn “Tone” khi rewrite.
- Một hàm call với API của ChatGPT để bảo AI viết lại nội dung hộ.
Sau khi xác định các đầu việc này, tiếp theo chỉ cần bảo ChatGPT viết code cho thôi. Nhìn chung là nhàn 😀
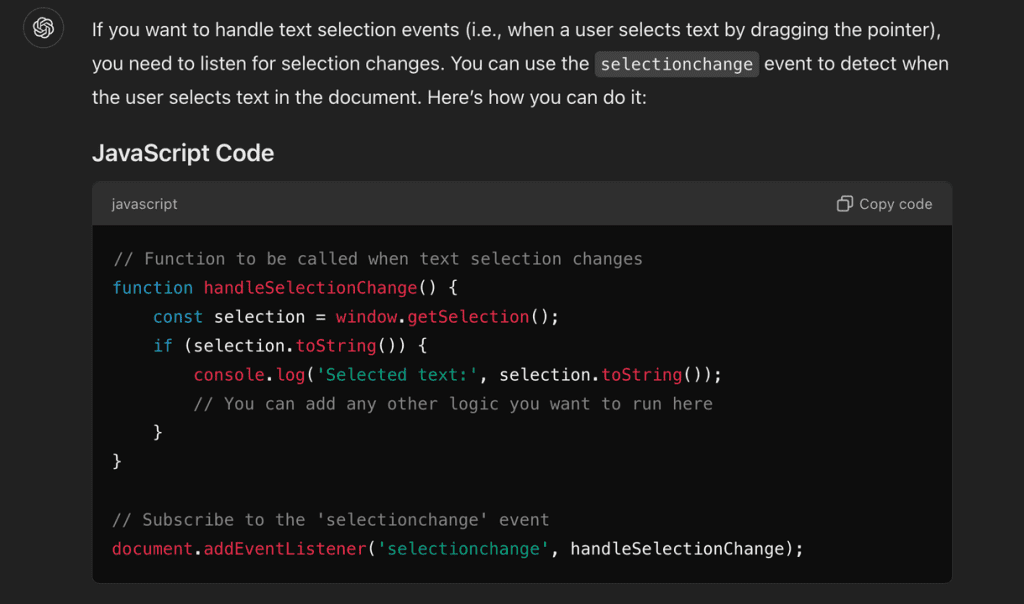
Ví dụ câu trả lời của ChatGPT về cách bắt được sự kiện khi một đoạn text trên website được chọn.

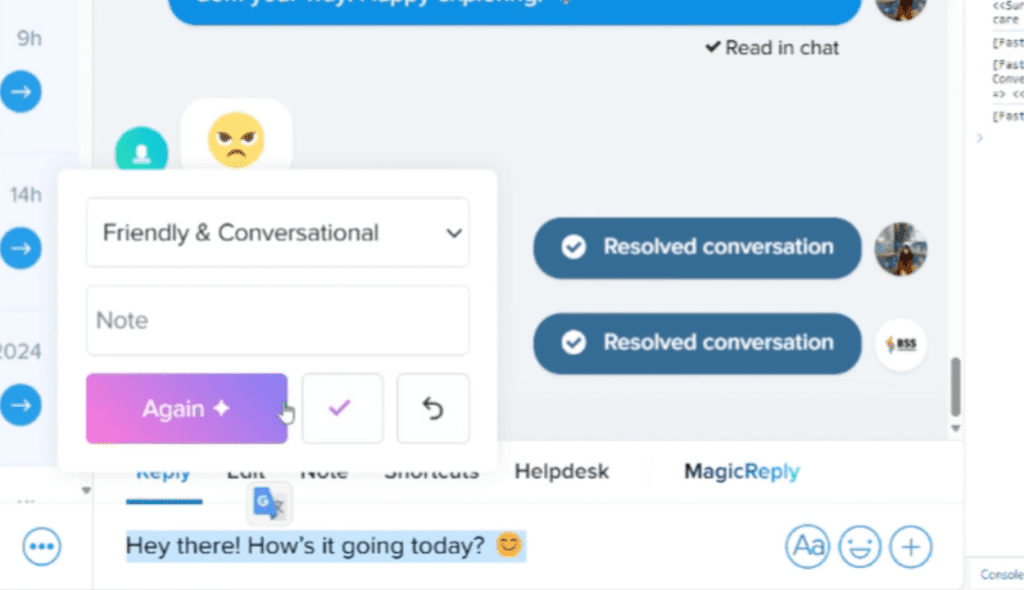
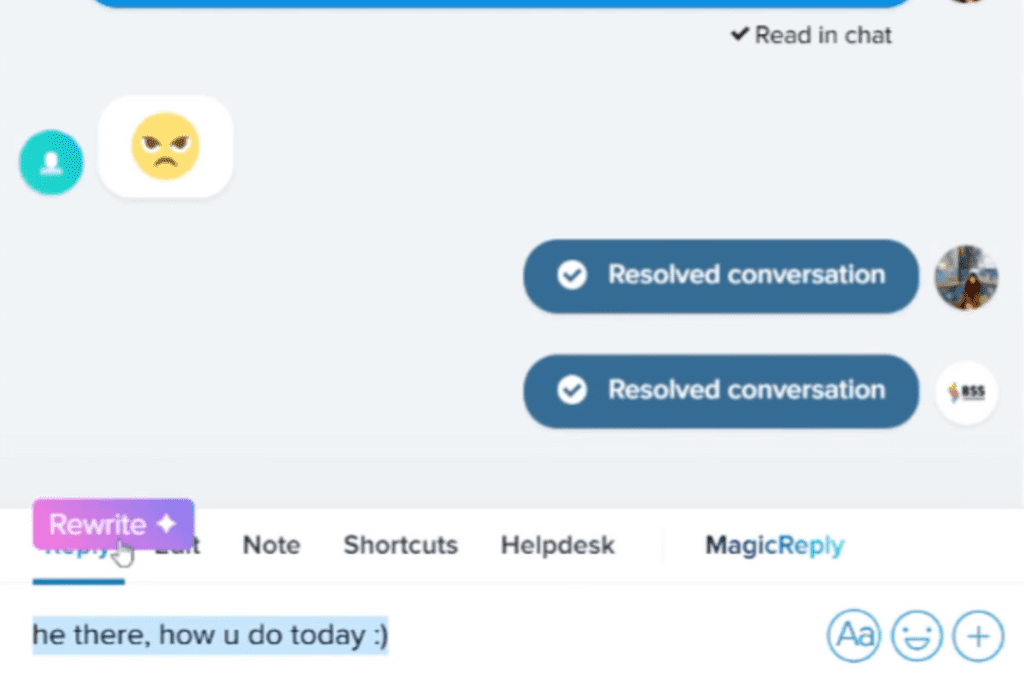
Để tránh làm phiền user, khi text được chọn thì mình sẽ không hiển thị popup luôn mà chỉ hiển thị 1 nút nhỏ. Nếu user ok muốn rewrite thì mới cần bấm vào nút đó và popup hiện ra.

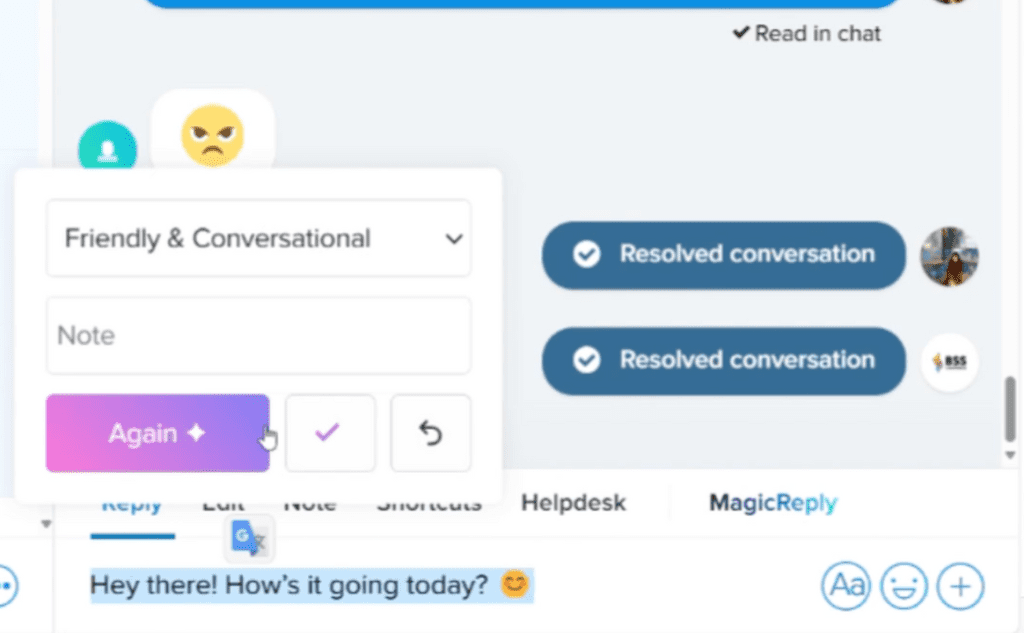
Khi bấm button thì popup hiện ra trông như hình dưới. Ngoài phần note ra thì cũng có mục cho user chọn Tone phù hợp với bản thân mình.

Riêng với phần gọi đến API của ChatGPT để sửa nội dung thì mình chưa làm luôn vì chưa biết làm như nào. Tuy nhiên mình biết điều mình cần làm tiếp theo là tìm hiểu doc của OpenAI.
Do đó, phần kết quả rewrite mình set tạm một giá trị cố định. Phần OpenAI mình tìm hiểu và viết tiếp ở bài sau.
IV. Những khó khăn khi làm
Nếu đơn giản như trên thì ai cũng đã làm được rồi. Để làm được sản phẩm như mình show ở đầu bài thì mình đã dành 2 tuần nghiên cứu và viết các prompt để ChatGPT đưa mình đúng kết quả mình muốn.
Phần tốn thời gian nhất có lẽ là khi gặp phải những lỗi lạ. Khi đó bắt buộc cần có kiến thức về code cơ bản thì mới có thể hiểu và viết prompt để ChatGPT giải quyết giúp mình được.

Ngoài ra riêng đối với extension mình đang viết thì làm sao để chức năng hoạt động trên mọi website là một điều rất khó. Ví dụ như ở trang Google Docs, mình vẫn chưa làm nó hoạt động trơn tru được vì cấu trúc trang này rất phức tạp.
Khi các cơ chế cơ bản để user tương tác đã sẵn sàng, mình bắt tay vào việc nghiên cứu API của OpenAI để tích hợp vào extension.
Phần tiếp:
– Dùng AI viết app: (P3) Cách dùng API của OpenAI (Coming soon)
Phần trước:
1 Comment
Dùng AI viết app: (P1) Lý do ngại bắt đầu - MankaiStep · November 10, 2024 at 4:46 pm
[…] Dùng AI viết app: (P2) Chrome Extension đầu tiên […]